I’ve built well over 100 themes and dozens of plugins. Of all those projects, there are a few that stand out as my favorites.
Current Project: Book Sync
I am currently working on Book Sync, a personal project that not only solves one of my needs, but also demonstrates my experience with WordPress, APIs, and Gutenberg. I’m just getting started, but you can see my progress in github.
Favorite Volunteer Project: Tech for Campaigns
I have volunteered for Tech for Campaigns since 2017. This is an organization that connects tech-savvy volunteers with low-budget progressive campaigns. TFC was instrumental in flipping both the House and Senate of Virginia in 2019, among other accomplishments. I built the WordPress theme that all TFC campaigns use as the starting point for their projects.
Favorite Plugin: Shiftee
I love this project for several reasons. First, it demonstrates years of my growth as a developer. I cringe when I look at the code I originally wrote. I am proud to see how far it has come, and how much more secure, extensible, DRY, and sensible the code is now. Second, this plugin is yet another demonstration of the power of WordPress as an application framework. This thing that is built on WordPress literally runs companies, and that’s amazing.
I have worked on this project for many years. It started in 2015, when I was referred to Seattle Community Care, an organization that sends trained social workers to deal with problem students in their schools and homes. In that first meeting, they just said they wanted to use their WordPress site to create an employee log-in area, where they could see their schedule and some information about their clients. If I had realized then how complex this project was going to be, I probably would have turned it down. In retrospect, I’m really glad that I had no idea what I was getting myself into.
It turned out that what they wanted was quite complex: they needed an entire system for creating and managing their employees’ schedules, clients, sensitive documents, client invoicing, and HR. I built all of that myself, often figuring it out as I went.
When I was finished, I realized that I had built something that might be useful to other businesses as well, so I released a free version in the WordPress plugin repository and sold a paid version.
When I started working at Range, Range adopted the plugin and greatly improved my marketing efforts. I rewrote the plugin from scratch to incorporate everything I had learned in the intervening years, and we rebranded it as Shiftee. Shiftee still exists in a free version and paid version with add-ons, and we have hundreds of users worldwide.
When I left Range in 2018, they maintained control over Shiftee, so I have not contributed to its development or support since February of 2018. Unfortunately, Range has closed down and has stopped maintaining Shiftee. I have continued to do some work on it myself, but currently those changes have not been released to the public.
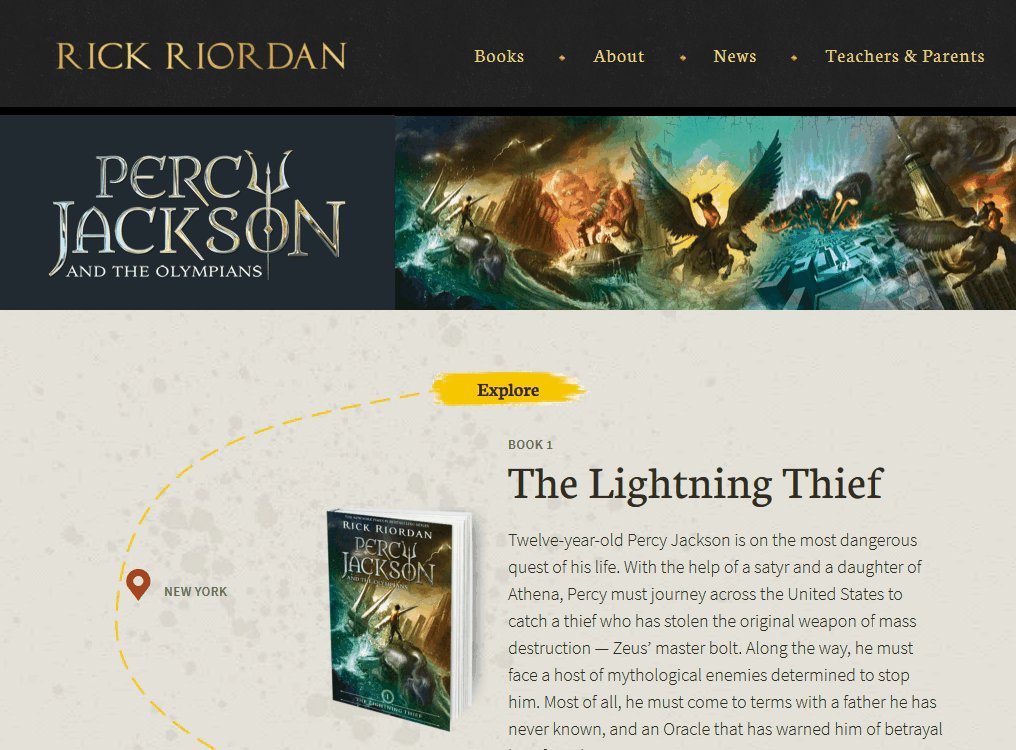
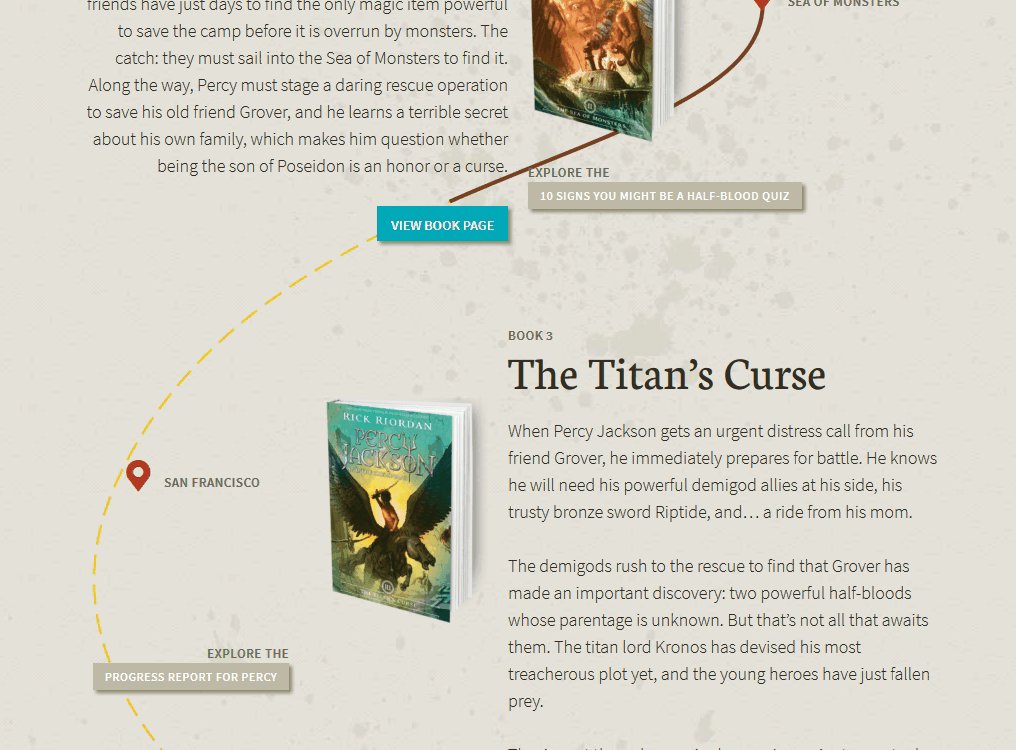
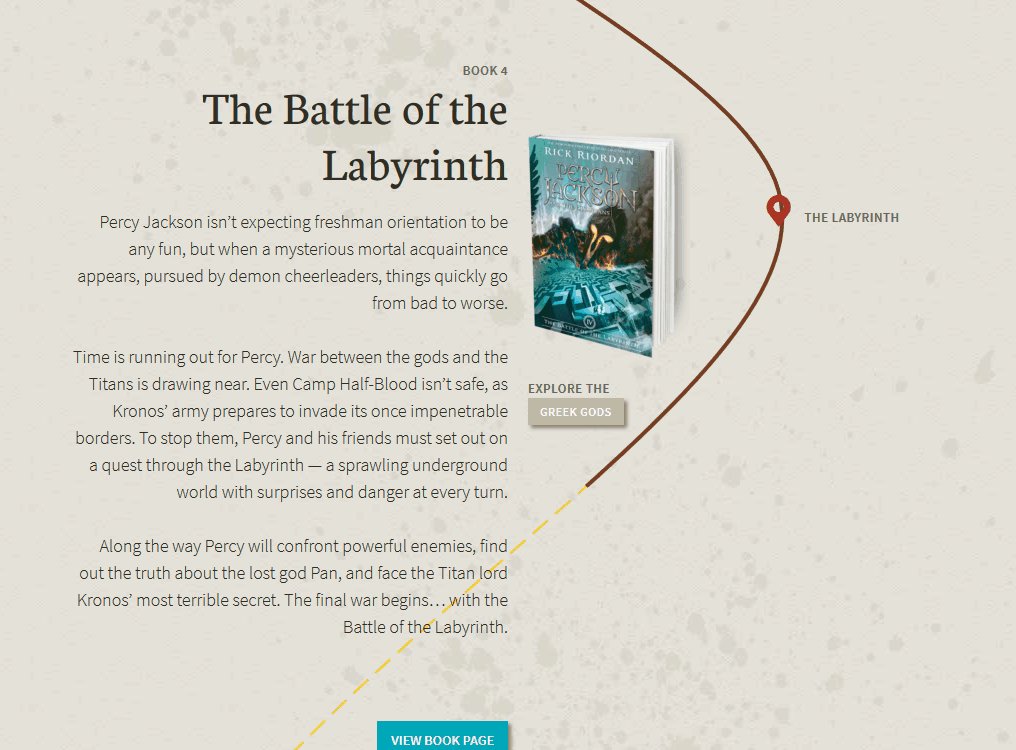
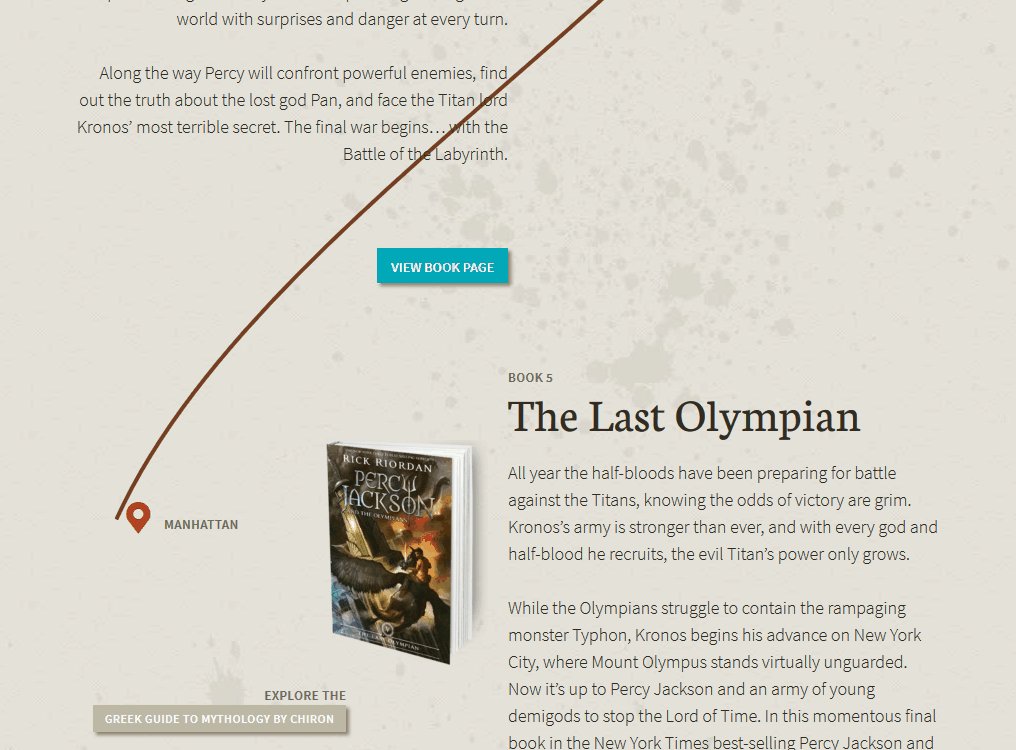
Favorite Theme: Rick Riordan
Visit the site | Watch the WordCamp talk | Read the tutorial
This site was great fun to work on, but it also required me to learn new skills that I have used a lot since then. I even gave a WordCamp talk about what I learned.
The subject matter itself was fun. One of the great joys of web development is getting to work on a wide variety of project, and every once in a while you get a jewel like this one. The design was interesting and unique, and even though I had never heard of Rick Riordan, I’m a total book-nerd and really enjoyed immersing myself in his world.
The site also presented an interesting challenge: when the designer was working on the designs, I blithely suggested that we could do a scrolling animation to connect the books. When I said that, it was one of those things that I knew was possible, but I didn’t actually have any idea how it was done.
Figuring it out turned out to be a challenge, but that’s exactly the kind of challenge I like. As often happens, I started out by trying to find existing code that I could use. When that yielded nothing, I tried finding existing libraries. I found some, but then realized that (a) it was going to take just as much work to learn to use the libraries as it was going to take to learn to write it myself, and (b) the libraries were massive, but I could accomplish this in just a few lines of code.
By the time I was done, I had learned a lot about SVGs and how to use CSS and JS to manipulate SVGs. I learned how to write SVGs with code from scratch. When I gave a WordCamp talk about this, a guy came up to me afterwords and said, “I saw you up there generating images by writing down numbers, and I had no idea anyone was actually that geeky.” That’s one of the best compliments I have ever received.